Actualmente su mayor uso es el robo de información de un usuario como cuentas de correo, contraseñas, cuentas bancarias, etc; aunque su fin inicial fue el tener un registro de lo realizado en una computadora (una especie de respaldo de información escrita, páginas web visitadas y demás).
Ardamax Keylogger es uno de los millones de programas que realizan esta función, y personalmente lo considero muy útil ya que permite enviar la información recolectada mediante internet por el protocolo FTP y por correo electrónico; aunque en ambos casos se requiere tener un servidor de cada tipo, y por correo electrónico no me refiero a sólo una cuenta de correo, sino tener una cuenta de administrador. Como es más sencillo conseguir un servicio FTP (gratuito) que tener un servidor SMTP (correo electrónico), enseñaré los sencillo pasos para usar el Ardamax Keylogger mediante FTP.
Primero a descargarlo, aquí les tengo dos enlaces de descarga directa:
Descarga desde google drive
Descarga desde webcindario
Para instalarlo hay que ejecutar el archivo setup_akl.exe (No hay contraseña para descomprimir el archivo).
NOTA: Tengo que dejar en claro que estos tipos de archivos son muy bien analizados por los antivirus, así que si al descargarlo les manda una alerta, desactívenlo por unos momentos; una vez descargado lo puede volver a activar (aconsejo poner la carpeta donde alojen el instalador en la lista de excepciones de su antivirus, igualmente pongan en excepciones la carpeta en donde se instaló el keylogger: C:\ProgramData\REF por defecto para Windows 7).
La instalación es sencilla, una vez instalado ejecuten el programa:
En la barra de tareas les debe de aparecer un ícono como este:
Para lo que sigue, necesitamos tener un alojamiento web con servicio FTP; repito que eso es muy se encuentra muy sencillo en internet. Yo uso webcindario.com, así que si pueden háganse una cuenta allí y, una vez creada, crean un "nuevo espacio". En mi caso tengo el espacio unrinconenlaweb.webcindario.com. O si no, sólo busquen en Google "alojamiento web ftp".
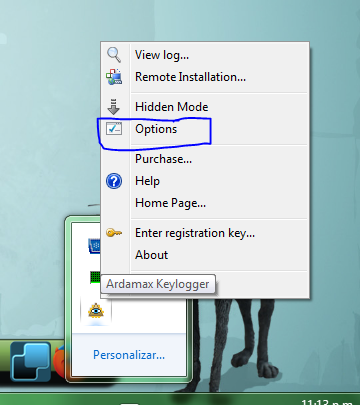
Ahora bien, regresemos al keylogger instalado en la computadora; en el ícono de la barra de tareas se da clic DERECHO para que aparezca un submenú y se selecciona "Options":
En la ventana emergente tenemos un menú desplegable a la izquierda, desplegamos (damos clic) "Delivery" y de las opciones damos clic en FTP:
Allí configuramos a qué dirección web nos enviará los registros que capture:
-> FTP host es la dirección web de nuestro servidor FTP. Por ejemplo, en mi caso es "ftp.webcindario.com" (Sin el http ni nada más).
-> Username es el usuario del servicio, comúnmente es el nombre de tu cuenta de usuario; en el caso de webcindario el "username" es también el nombre del dominio, o sea "unrinconenlaweb".
-> Password es la contraseña del usuario; en el caso de webcindario es la misma contraseña que la de mi cuenta.
-> Remote folder es la carpeta en donde se enviarán los registros; por ejemplo, en webcindario al conectarse por FTP primero tengo que entrar a la carpeta "web" y después a una de mis carpetas personales, tengo una carpeta llamada "logs" y allí quiero almacenar mis registros, así pues mi "remote folder" sería "web/logs".
-> Port es el puerto por el cual se conecta el keylogger, el 21 es el estándar y recomiendo dejarlo así. Mi configuración queda:
Le damos clic en el botón "test" para ver si se puede realizar el envío de los archivos:
Aquí se indica que la conexión fue exitosa, incluso se me envió un archivo de prueba en la carpeta de mi servidor FTP:
Hasta aquí sólo se configuró la conexión por FTP y sólo hace falta configurar el envío de los registros. Para ello, en el menú derecho entramos en la opción "Control" y configuramos las siguientes opciones:
-> Send Logs every: marcamos esta casilla para que se envíen los registros a nuestro alojamiento web. A la derecha de esta opción se elije cada cuánto se envían los registros; esta opción es personal, cada quién sabrá cuánto es necesario recibir los registros (Una computadora con poco uso tal vez necesite enviar cada hora, una con mucho uso cada 5 minutos).
->Delivery Method: por defecto se tiene marcado Email, se desmarca Email y se marca FTP, aquí se está indicado por qué medio enviará los registros.
-> Log Format: es el formato con el cual se enviarán y recibirán los registros, el formato HTML es el más cómodo.
-> Include: indicamos qué queremos que se registre, por defecto se tiene todo seleccionado (pulsaciones de teclas, registros web, registros de chat, registros de aplicaciones abiertas, capturas de pantalla, imágenes de webcam y registros de micrófonos).
-> Send Only if log size exceeds: aquí es si queremos checar el tamaño de los archivos antes en enviar, si los archivos pesan igual o más que el la cantidad marcada entonces se enviarán; esta opción es sólo por si queremos evitar recibir archivos vacíos (recomiendo marcarla y dejarla con esa con la cantidad defecto).
-> Clear logs after successful sendig: "limpiar registros después de enviar", se marca si queremos que, una vez enviados unos archivos, éstos se borren de la computadora con el keylogger. Sirve para no llenar de "basura" la computadora o para que no sea encontrado más sencillamente el keylogger.
Damos clic en ACEPTAR y listo, se tiene el keylogger configurado y funcionando.
Aquí se ven los registros que recibí mientras realizaba este artículo (De mi propia computadora, claro).